Bonjour ! Dans notre FabLab, l’utilisation de nos machines et de nos formations n’ont pas de frais, donc j’ai pour tâche de :
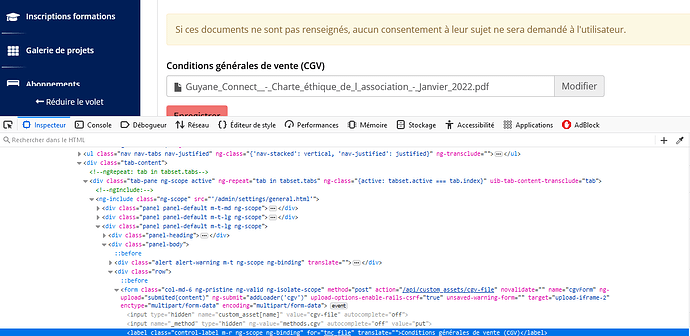
Modifier un champ HTML dans l’onglet < Personalisation >, mon objectif est de changer la case " Conditions Générales de Ventes (CGV)" en « Carte éthique (CE) » :
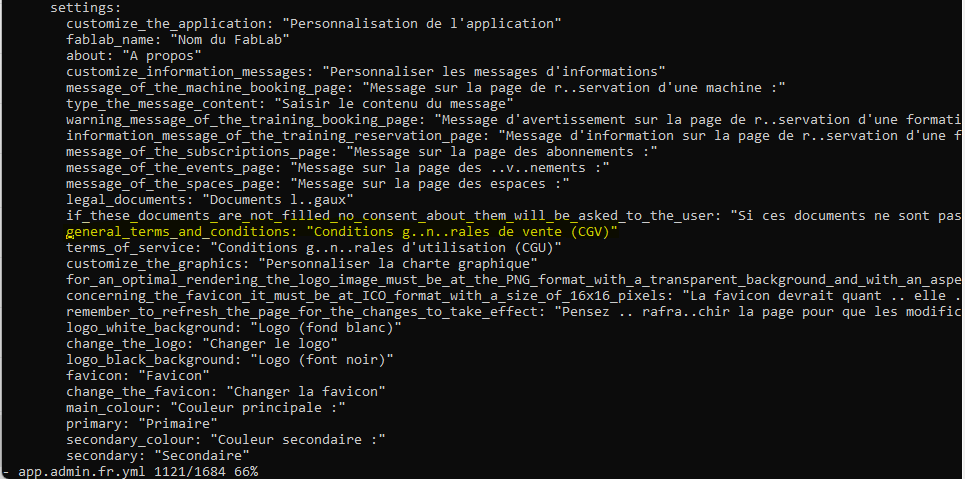
Après avoir fait beaucoup de recherches j’ai trouvé où c’est « possible » de changer ce champ, en accédant le container grâce à la commande docker-compose exec fabmanager bash puis en accèdant le fichier /config/locales/app.admin.fr.yml :
Le problème c’est que quand j’enregistre et je quitte, rien ne change, j’ai aussi essayé de redémarrer le container, mais il reprend les valeurs par défaut. Une idée de ce que je dois faire ?
Salut,
Effectivement en faisant comme cela tu vas avoir un problème : pour que tes modifications soient prises en compte, tu dois redémarrer l’app, mais si tu redémarres l’app, tes modifications seront perdues, c’est l’histoire du serpent qui se mord la queue 

Du coup, pour que tes modifications ne soient pas perdues au redémarrage de l’app, il faut que tu « montes » le fichier « app.admin.fr.yml » sur un fichier local, dans ton docker-compose.yml. Par exemple :
services:
fabmanager:
image: sleede/fab-manager
volumes:
- ${PWD}/public/packs:/usr/src/app/public/packs
- ${PWD}/app.admin.fr.yml:/usr/src/app/config/locales/app.admin.fr.yml
Préalablement à cela, il faudra que tu copies le contenu du fichier app.admin.fr.yml à la racine de ton dossier d’installation de Fab-manager (eg. /apps/fabmanager/app.admin.fr.yml).
Notes tout de même qu’en faisant cela, tu auras des problème de traduction manquantes à chaque mise à jour, à moins que suite à chaque mise à jour, tu ailles remplacer le contenu de ton fichier par le nouveau fichier d’origine, puis que tu refasses ta modif.
Bon courage 
1 « J'aime »
Aaaaaah je te remercie beaucoup Sylvain ! Je vais faire ça de suite, merci pour les conseils !